 컬러의 아이디어 및 영감이 필요하세요?
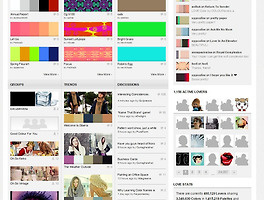
COLOURlovers사이트는 색상, 배색 팔레트, 패턴, 최근 컬러동향을 알 수 있습니다. 분야별로 패션, 웹, 프린트 등 나누어 컬러패턴을 보여 줍니다. 어도비에서 제공하는 Adobe Kuler 적절히 배색된 다양한 색상 테마를 볼 수 있고 Adobe CS프로그램에서 테마를 불러와 사용하거나 내가 만든 색상배색을 Kuler에 올릴 수도 있습니다. CS4 Photoshop을 이용해서 사용하는 방법은 MR. Travel님의 블로그에 잘 나와 있어요. Color Scheme Designer는 간단한 조작으로 mono, complement, triad, analogic 등 컬러 배색을 도와 줍니다. Dribbble는 웹, 앱, 모바일 디자인(사진 & 이미지)를 올리는 사이트인데 이미지를 클릭하고 들어가면 이..
컬러의 아이디어 및 영감이 필요하세요?
COLOURlovers사이트는 색상, 배색 팔레트, 패턴, 최근 컬러동향을 알 수 있습니다. 분야별로 패션, 웹, 프린트 등 나누어 컬러패턴을 보여 줍니다. 어도비에서 제공하는 Adobe Kuler 적절히 배색된 다양한 색상 테마를 볼 수 있고 Adobe CS프로그램에서 테마를 불러와 사용하거나 내가 만든 색상배색을 Kuler에 올릴 수도 있습니다. CS4 Photoshop을 이용해서 사용하는 방법은 MR. Travel님의 블로그에 잘 나와 있어요. Color Scheme Designer는 간단한 조작으로 mono, complement, triad, analogic 등 컬러 배색을 도와 줍니다. Dribbble는 웹, 앱, 모바일 디자인(사진 & 이미지)를 올리는 사이트인데 이미지를 클릭하고 들어가면 이..